
How to Embed your OneAI Agent on a WordPress Website
Want to embed a OneAI GPT agent on your WordPress site to boost engagement and sales? Here's how to do it:
{{cta}}
1. Create Your Agent
Start by visiting the AgentMaker. Here, you'll need to upload the URL of your website. A new agent will be created and will automatically learn the content of your website.

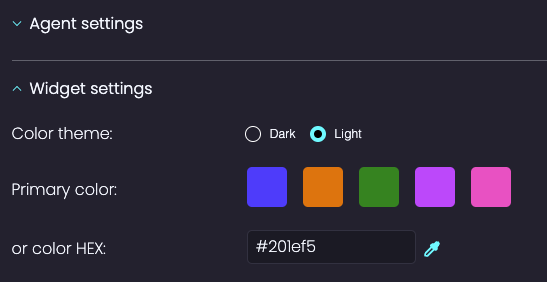
2. Personalize Your Agent
Next, personalize your agent to align with your brand. Head over to the Agent Studio to customize aspects like logo, brand colors, tone of voice, as well as the agent's behavior and goals. You also can manage the agent’s knowledge and add more content, including documents, videos, and custom responses.

3. Copy Your Agent's URL
Once your agent is ready and personalized, click the 'Share' button on your agent's page. Copy the URL of your agent, which will be in the format `https://oneai.com/~your-agent-name`. Keep this URL handy as you'll need it for the next steps.

4. Download the WordPress Plugin
This can be done by visiting the provided link and downloading the .zip file for the WordPress plugin.

5. Install Plugin in WordPress
Go to your WordPress editor and select “Plugins” → “Add New Plugin”. Upload the .zip file you downloaded, and WordPress will automatically install the plugin for you.

6. Configure the Plugin
Post-installation, you'll find a new "OneAI" settings section in the WordPress editor's sidebar. Here, enter the URL of your agent that you copied earlier and click "Save Changes" to activate the agent on your website.

And that’s it! Your Wordpress GPT agent is now active on your website. You can always return to the Agent Studio to make further modifications to your agent or to view conversation analytics, giving you insights into the interactions between your website's users and the AI agent.









